Risen From Its Grave: School Years
Part postmortem, part retrospective, in Risen From Its Grave I take an in-depth look at my games to determine Triumphs and Missteps in the development process. I also look at what’s “risen from the grave” of the game proper – that is, what’s stuck with me and proceeded to trounce future development challenges.
The unprolific dev has returned!
Been a while, eh? I haven’t written a dev post or created a full game in...years? New posts and projects have been long-overdue. Come along as we dive into the processes, trials, headaches, and successes of making a game in Godot Engine! I wrote this long after the fact so things are going to look more “complete” than they should.
Back to school: Vacation’s over and the work begins!
First day jitters
School Years came out of a sudden urge to make a new game after a year, and make more in the time that followed. I had been perusing various game jams to find one that really stood out, one with a theme I could feasibly complete in a short amount of time. Eventually I came upon CFN Game Jam and its “growing up” theme, sparking a flood of ideas I just knew would be a good fit! However…I became overwhelmed at the sheer amount of work to do to plan the thing out in the three weeks there was until the jam.
There were a few ways I could start the process:
- Properly plan out what to do with my ideas before doing anything
- Just jump into GameMaker: Studio and pick up on changes to the software since I made my first project
- Pick up an engine (one I do more research on) and learn it, top to bottom
Now, the smart answer for developing a game properly is the first, because it shouldn’t even matter what engine you pick as long as you have an actual game to make, right? An answer almost as smart for this jam would be the second, because if you do insist on nose-diving into a project it should be with familiar tools. So, which answer did I pick?
Naturally, I chose the most difficult one for me at first: learn Godot Engine from top to bottom. Here’s how I got to that choice.
Entirely new subjects
Before I had even considered developing another game, before even thinking about CFN Game Jam, I was following along with tutorials for creating games in Unreal Engine 4 in an attempt to further my gamedev knowledge.
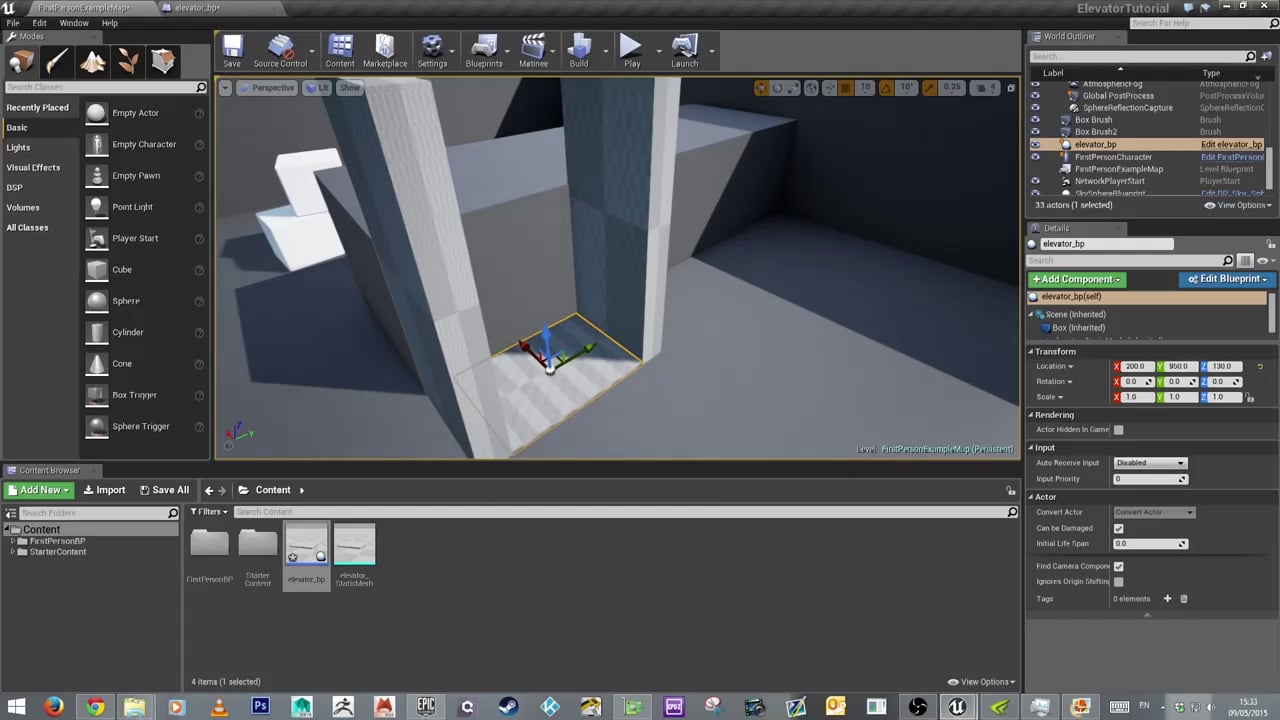
UE4 was very nice-looking, but had way too much for me to understand off-the-bat for simple creation, and an editor UI that made me anxious just looking through my options. Sooo many buttons and configs and tabs…I was overwhelmed quickly despite all the potential at my disposal:

I mean…look at that! The file browser’s on the bottom of the main viewport, don’t know what is going on at the left, then there’s the need of some config hack to get the editor to stop flickering its mesh outlines…
I needed something a bit more familiar, so around two weeks before the jam I considered Unity and Godot. Due to a stronger familiarity with Unity after using the engine in a college project from a few years back, I jumped into a Unity series on ARPGs by Naman Jain. I figured that would be a great way to see if I actually liked Unity back then or if I just tolerated it. After about two days I realized I just tolerated it; it seemed just as foreign to me as UE4 did even after having used it with little to no significant UI changes since college.
Soon after that I jumped right into Godot Engine with the Gamefromscratch series on Godot, and I fell head-over-heels for it. The node-based architecture, signals, scripting language, all of it was so much easier for me to grasp, and I went through the tutorial series with a half day to spare before the jam!
This leads me to the first of what I did right with School Years, one of its…
Triumphs
Swift familiarity
It took me until this jam to really think about what I want to use to make games. Why jump on the Unity train if it didn’t excite or entice me? Why dive into Unreal if I didn’t actually like it all that much? No, I decided this time to forego even thinking about going back to GameMaker: Studio due to similar misgivings, and went all-in on Godot.
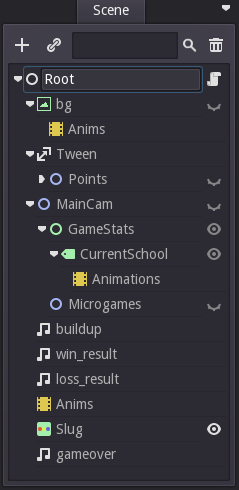
The engine has everything I want in just the way I prefer it! Nodes and scenes work with each other in ways very similar to Web Components work in web development: you can declare and lay out nodes of a scene (like HTML elements of a component) as well as include scenes in other scenes (again, component-like), with all the properties of each individual scene scoped to it implicitly. It makes scene structures very easy for me to visualize and implement, usually the two largest hurdles I overcome before jumping in. Here’s a glimpse of the main scene in which minigames “spawn”:

Note the uh…influence from WarioWare. The game’s events, as I had originally named them, are called at least three things in the code in different places (events, Microgames, minigames…). Not the most efficient or best-practices methodology for sure, but it goes to show you how quickly I felt right at home in the editor, hacking away at the game slowly but surely.
Pulling off the right “feel”
I’ve been fortunate enough to receive a significant amount of feedback for School Years, and a lot of the positive variety centered around how the game felt for players.
Some comments went into detail about how players felt they could relate to the scenarios presented during the game. They remember how it felt to have all the school-time interactions with bullies and naysayers, their outlooks changing as time went on. The way I experienced those interactions was with a sense of bewilderment and a perceived lack of knowledge on how to proceed. I say that with clarity now because hindsight is perfect, but in the moment I was very reactive.
Expressing the jam’s “growing up” theme as a minigame marathon was such an easy choice for me due to how I felt back then, making snap decisions and feeling overwhelmed by life. A constant pressure to excel in academia was not helping, something I thought would be evident with a visible, short timer on everything from talking to teachers and students to choosing a school to attend. It does seem that design decision did what I had intended, so definitely a triumph!
Proper workflow
Learning a new engine is always a daunting task, but the real tests come in the form of deadlines. With the jam deadline set in stone and no way to get an extension I had to constantly ask myself, just how efficiently am I working? Am I completing what I wanted to complete according to my originally set goals for this project? The questions surfaced at even greater frequency during the CFN Game Jam, with only seven days to produce a reasonably thought-out game I could feel the pressure.
That pressure led to a very quick need to optimize my workflow, according to both Godot dev best practices and the fastest routes from point A to point B.
My first and most time-consuming optimization was a good layout to put the right files in the right places. I ended up grouping the “events” (or minigames, or microgames…etc.) in folders according to which time period they were a part of. In each folder went the .tscn file, assets sorted by type, scripts in top-level; it all seemed very straightforward. This worked for good bit of time and got me acclimated to the Godot way of project organization, but this was only a half-victory…more on layout in Missteps.
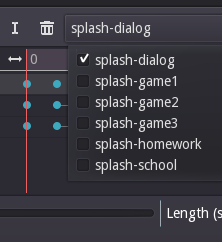
The second optimization was a natural, gradual one: slowly getting used to the architecture and tools in an unguided, self-started environment. As I worked through the game, designing each event and adjusting them for each time frame, I ran into more and more of Godot’s idiosyncrasies. Specifically, I came to both love and hate the AnimationPlayer node for its quirks, with its behavior spanning multiple scenes due to its classification as a resource. Eventually though, I was able to bend it to my advantage by using a single animation resource as a store for many:

This is definitely not a best practice, I’m sure, but it worked well to centralize the animations I needed to splash in different text for different events. These are what drive the very short instructions before each event, and due to how I was copy-pasting ad infinitum, Godot kept copy-pasting the reference to the created .tres file that housed the animations. While there are likely good use cases for that, it wasn’t an ideal phenomenon. However, the centralization it allowed was an unexpected boon.
Speaking of phenomena that aren’t ideal, let’s go over some…
Missteps
Swift alienation
The theme of the jam was one I strictly adhered to during development, down to the design of the game’s controls for PC. My PC keyboard mapping of choice for games was always meant to mimic a classic controller layout, specifically the 6 button Saturn pad:
- WASD for the directional pad
- I/J/K/L for the face buttons
- F/H for “select” and “start”
It just made sense in my head to lay things out this way, and I thought that, with the theme clearly explained in my readme, others would think the same. Right…?
Nope. Some of the first comments regarding gameplay were how peculiar the button mappings were. Keyboard-using players wondered why the action button was a very unfamiliar “L”, and why it couldn’t have been the spacebar or similar.
In addition to the controls, the gameplay itself was something players had some difficulty acclimating to, reasonably so. Not many players had experience with WarioWare, at least according to the reports of confusion I was seeing from some of them. Thus, the rapid-fire instructions barely appearing on-screen for more than a second didn’t seem to go over too well; they were confusing to those not familiar with the inspiration.
Project layout
There were many ways I considered approaching the game’s files and folders, and the layout I chose very quickly collapsed into chaos the more I dove into learning Godot.
First, I thought why not just sort out files as I usually do? Haphazardly with arbitrary structure? Sure! Minigames go in a top-level events folder, non-main-game scripts and Godot’s .tscn files go in the top level outside of that–but WAIT! What about utility scripts? Fonts? HUD? Other UI? Umm…whoops. Let’s throw all of them into a utils folder! And even keep the primary game script in the top level!
…I’m sure it’s as confusing to look at as that was to read. However, that’s what the layout morphed into as I attempted to reconcile Godot 2.1’s best practices with my own lackluster game project organization habits. Eventually I did settle into a good balance as the deadline loomed, forcing me to move on every time I had the urge to refactor it all.
However, that final layout and file sorting scheme left a lot to be desired. Work would constantly pause for seconds at a time while I looked for a given script or asset. Editing graphics took precious time sifting through my pile of folders and files to find the right images to edit. Frankly, it was an inefficient mess.
School Years: What’s Risen From Its Grave?
Gameplay
If your controls/design are out of the ordinary, it’s good to carefully make those potentially alienating differences clear to the player. There’s little sense in thrusting the player into an unfamiliar environment completely unprepared, if that isn’t your intent. They need something to go on so they aren’t flailing their arms to and fro, looking for the right buttons to push or the right pressure plate to stumble over. Bonus points if you can work that something into the UI or initial gameplay in a way that makes sense (Mega Man enemies, Zelda dungeons, Dark Souls’ intro come to mind).
Also, presenting a game’s theme through the gameplay is very effective! No cutscene or FMV, no matter how flashy or cinematic, conveys thematic elements in a game quite like the gameplay itself. Sure, you can elicit profound sadness or joy through beautiful expanses (like the stunning sunset sliding portion of Journey) and tragic scenarios (such as the ending of Transistor), but at least in my experience a player doesn’t truly feel it without an interactive component. I’m sure School Years would have felt very different with longer minigame times!
Productivity
Always, always, always have a project layout plan in order before work begins! With so much that could go wrong later on, such as misplaced assets and too-close deadlines, the project’s architecture itself should not be anywhere near the top of the list of crunch time responsibilities. I’ve found since making School Years that it pays to have as little on your plate near the end of projected dev time as possible, and getting the project’s file/folder layout handled early on does well to help.
Finally, to stay very productive as development marches on, thoroughly reading the docs of your tools is paramount. Achieving a good workflow in game development is usually a matter of figuring out what works with respect to building one’s desired features, but oftentimes that workflow is only really possible after a deep dive into the docs to really understand what’s going on under the hood. I recommend either always having a tab of the docs pinned in your favorite browser, or having your engine’s in-editor documentation always at the ready.
Thanks for reading!
Glad you made it this far (or just skipped to the end I suppose?)! I hope this tome of a postmortem gave you some good insight into the School Years development process, as well as perhaps a few insights into game development as a whole.
Want to talk about it? Leave a comment below! We can also chat on Bluesky or even E-mail if that’s your thing. I’d love to hear your feedback!
Get School Years
School Years
Intended for entry into CFN GameJam #1. Time to go back to school!
| Status | Released |
| Author | Memoirs & Mythos |
| Genre | Puzzle |
| Tags | 16-bit, cfngamejam, finalbossblues, Godot, kenney, linux, lmms, mac-osx, minigames, windows |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.